Flash8で作成したボタン(60 * 30ピクセル)で、LINK先・文字・色の変更が可能です。
・ボタンをクリックした時のLINK先
・ボタンの中の文字(Enter、TOP、NEXT 等)
・通常のボタンの色、クリックした時のボタンの色
Webへの設置方法は、次のとおりです。(設置は、自己責任でお願いします。)
①サンプルの下にある![]() ボタンをクリックし、任意の場所に保存して下さい。
ボタンをクリックし、任意の場所に保存して下さい。
②ダウンロードしたファイルは、ZIP形式で圧縮しています。解凍して活用してください。
解凍後のファイルは、次のとおりです。
・buttonxx_x.swf → Flashファイル(xx_x:番号)
・btnxx_x.csv → カスタマイズ用(色の変更)の設定ファイル
・buttonxx_x.Js → JavaScriptを書き込んだファイル (エディターで編集できます)
③ボタンを挿入したいhtmlファイルの挿入したい箇所に下記内容を記入する。
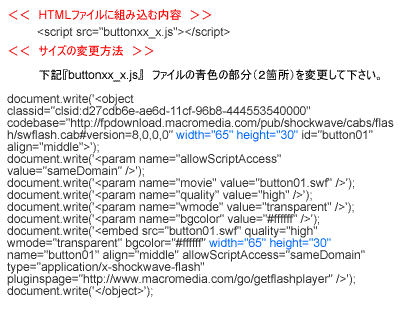
<script src="buttonxx_x.js"></script>
④必要であれば、文字・色の変更をして下さい。(CSVファイルの変更)
・btnxx_x..csv ファイルのB列(表示する色)を修正して下さい。
⑤Flashファイル(swfファイル)、カスタマイズ用の設定ファイル(csvファイル)および
JavaScript命令書は、 ボタンを挿入したhtmlファイルと同一フォルダーに保存して下さい。
※サイズを変更する時、青色部分の2箇所を同一の数値にしてください。
・width:横(幅) ・height:縦(高さ)